Components are the pieces that make up your business or platform, such as a search API, database, payment processor, or a physical location. These can be affected by downtime or other service interruptions.
A Component's State
Every component has an associated state, a value representing a component's real-world status. States are the primary mechanism by which users are informed of your service's status.
A component's state is one of the following:
- Operational
- Degraded
- Outage
- Pending
Custom states can also be created and applied to your Components by using Semantics.
Automation
Hund supports two types of component: manual and automatic.
Manual components are those which require you to update the component's state manually. However, keeping a component's state up-to-date with its real-world status is a tedious chore, and forgetting to update a state leaves your users in the dark. That is where automation comes in.
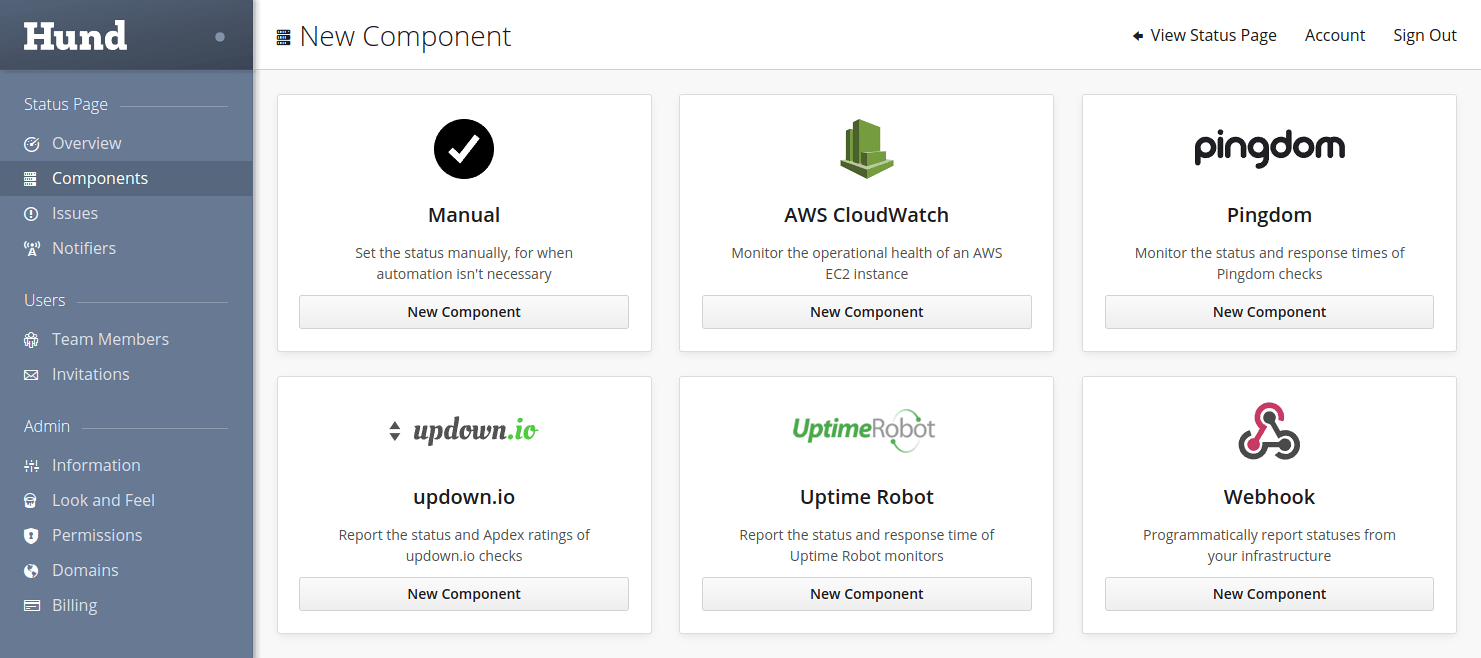
You can easily automate components by using either Hund's Native Monitoring, or a third-party monitoring service such as Pingdom, PagerDuty, updown.io, etc. When creating a component, a variety of different data providers are made available for automating your particular component. Note that each component may only use a single third-party service.

Groups
Groups organize your components into categories, making them easier for your users to find. For example, if your service contained the components "New York," "Hong Kong," and "Seoul," you could group these components into a "Regions" group.
Metrics
You can add custom metrics to any component by simply clicking the Add Metric Source button in the component's configuration. For more information on metrics, please visit the metrics documentation.